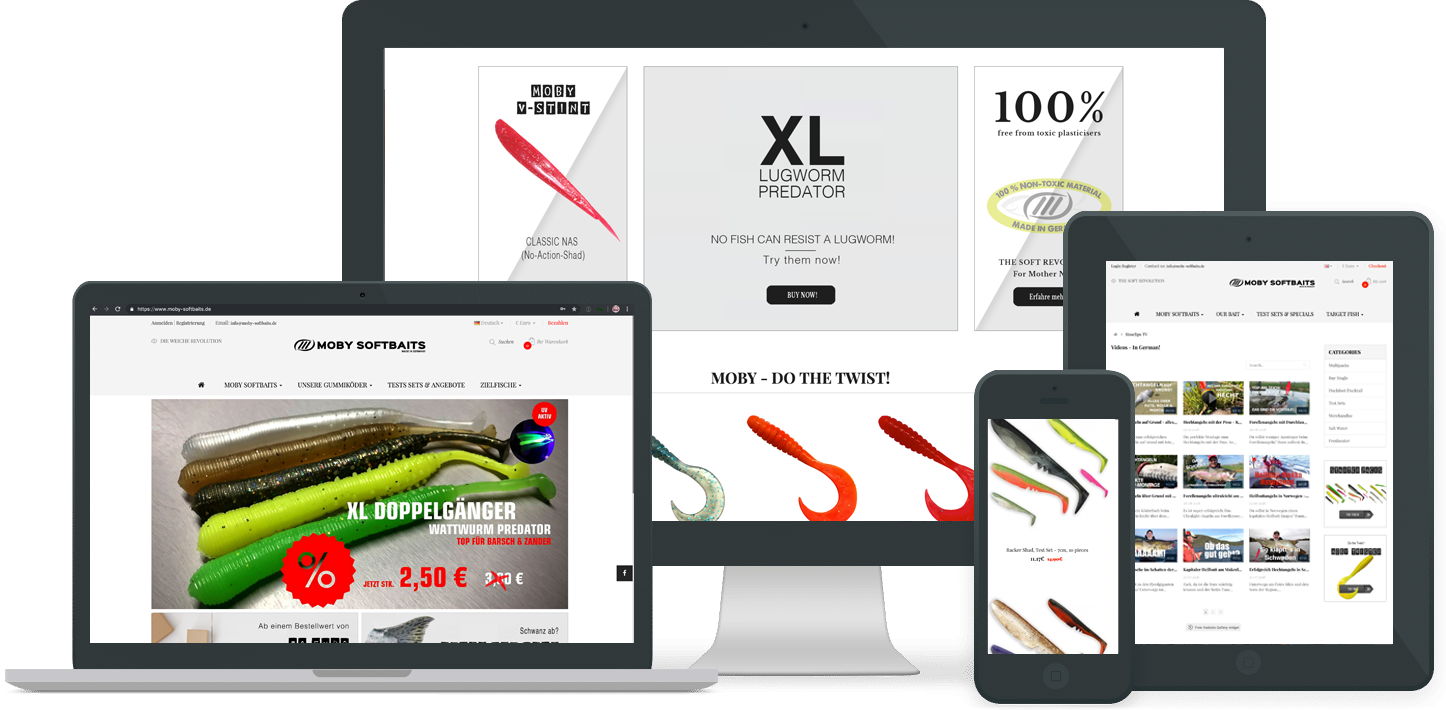
Seit vielen Jahren unsere Agentur. Sehr gute Beratung, exzellentes Design und professionelle Umsetzung. Inzwischen haben wir die 2. Homepage bei OCS Webdesign erstellen lassen. Unkompliziert, jederzeit erreichbar - wir sind sehr zufrieden. Komplexe Anfragen werden umgehen gelöst. Wir sind froh diesen Partner an unserer Seite zu haben. Kann man nur empfehlen, weiter so!
Christoph Otto
CEO - MOBY Softbaits
Wir haben eine hervorragende und exzellente Homepage bekommen. Hier nimmt man sich noch Zeit für den Kunden. Ausgezeichnete Leistung und optimale Nachbetreuung zu einem attraktiven Preis. Unsere Zusammenarbeit mit OCS Webdesign ist so unkompliziert: Das Unternehmen ist absolut weiterzuempfehlen!
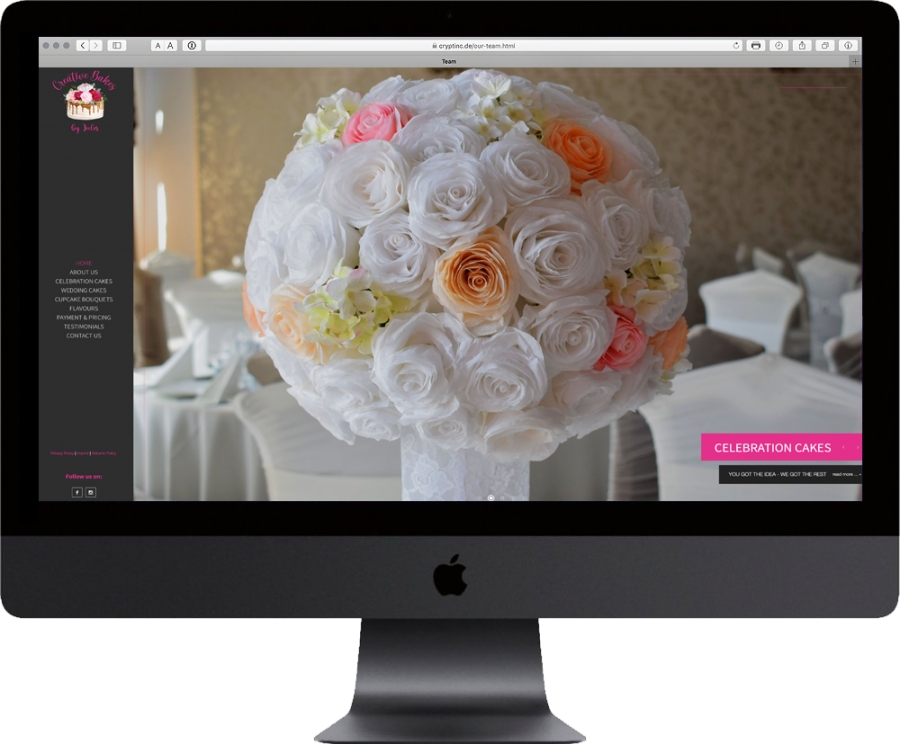
Sophia Neistet
Geschäftsführerin - TAHARA Beauty & Design
Ausführliche Beratung, alle meine Fragen wurden sachverständlich beantwortet und geduldig erklärt. Kompetente Auftragsumsetzung und hervorragender Support bei sympathischem Kontakt. Eine ausgezeichnete Adresse für Webdesign und Support.
Verena Kappeller
Geschäftsführerin - Rapunzel Hair & Beauty Team
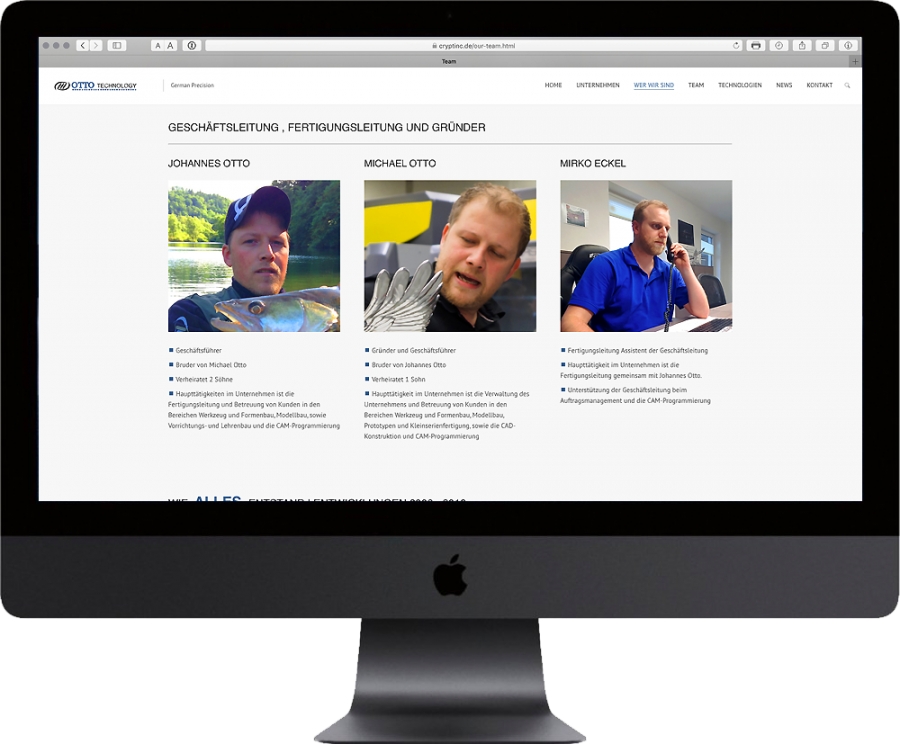
Wir sind begeistert, hervorragende Arbeit, die Webseite wurde schnell und professionell verwirklicht. Unkomplizierte Zusammenarbeit, das Up-daten der Website wird immer zeitnah erledigt und das bei einem guten Preis-Leistungsverhältnis. Wir können OCS Webdesign jederzeit uneingeschränkt weiterempfehlen!
Michael Otto
CEO - OTTO Technology
Sehr zufrieden: Professionell konzipiert und qualitativ hochwertige Webseite, so lassen sich Projekte erfolgreich verwirklichen. Super schnelle Hilfe bei jedem Problem und unkomplizierte Betreuung in allen Bereichen. Wir können die Firma OCS Webdesign mit guten Gewissen weiterempfehlen.
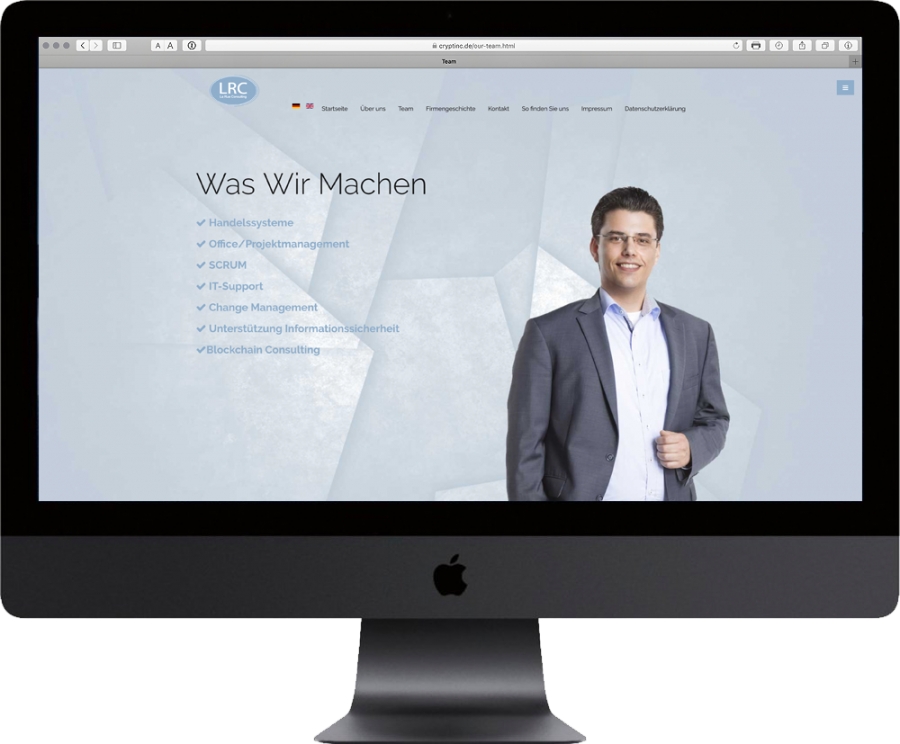
Christiane La Rue
Managing Partner - LaRue Consulting